Administration Sites
Contents
The video below is an overview of the Sites admin menu.:
The screenshot below is of the Sites tab, this is where you see existing sites and their status, if they are Active and which is the Default site. From here individual sites can be edited or deleted and put into test mode.
Site test mode
There is an ability in Elegant 6 to switch your site into Test mode.
- After updating your site by adding custom CSS or JavaScript, changing themes or styling applied, etc, you can check the changes in real time without logging out and back in or clearing the cache;
- With Test mode you can check all settings you’ve edited on your site without applying them to the final site. To turn it On, click the Test mode button in Manage Sites menu, to turn it Off, click same button.

Note:
The default site will be auto loaded when a user navigates to the server-name/elegant6
In the screen shot below, a user going to server-name/elegant6 would be directed to the Default site named "ibmagic".
To navigate to a specific site you would go to; server-name/elegant6/site-name (Unless, in the basic tab for a site you gave it a DNS name-it's magic!)

Here you Create a new site or Update (Edit) existing ones.
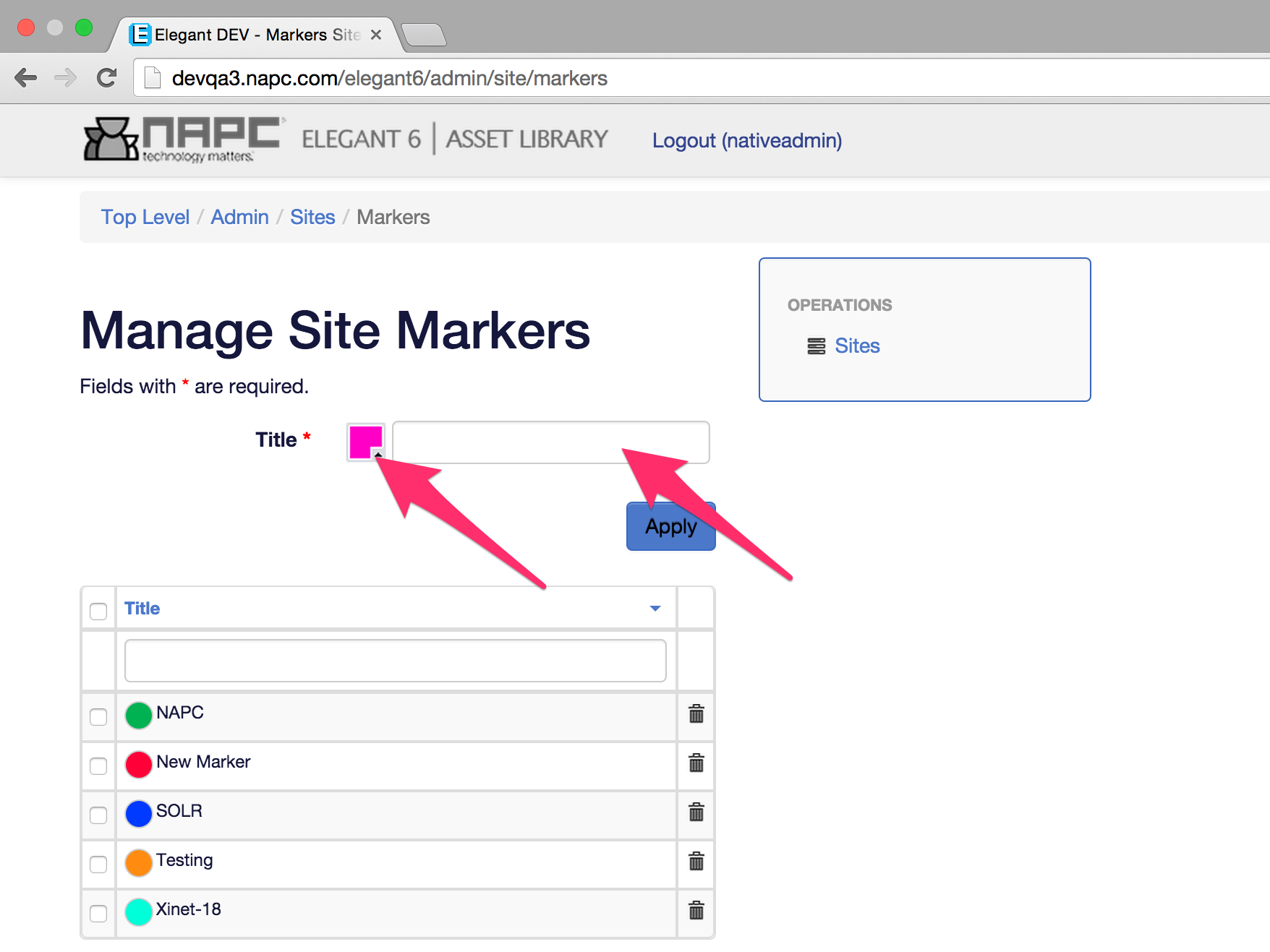
You can also Create Markers. Markers are a visual aid to distinguish at a glance between grouped sites. Think of Markers like the Mac Finder color.

After choosing the Create Markers menu you'll see a Color picker and a Title for your new Marker.

In the Marker menu you'll see the list of previously created markers. Here you can create a new Marker, edit or delete an existing one. Markers can be added to the site during it's creation or afterwords.