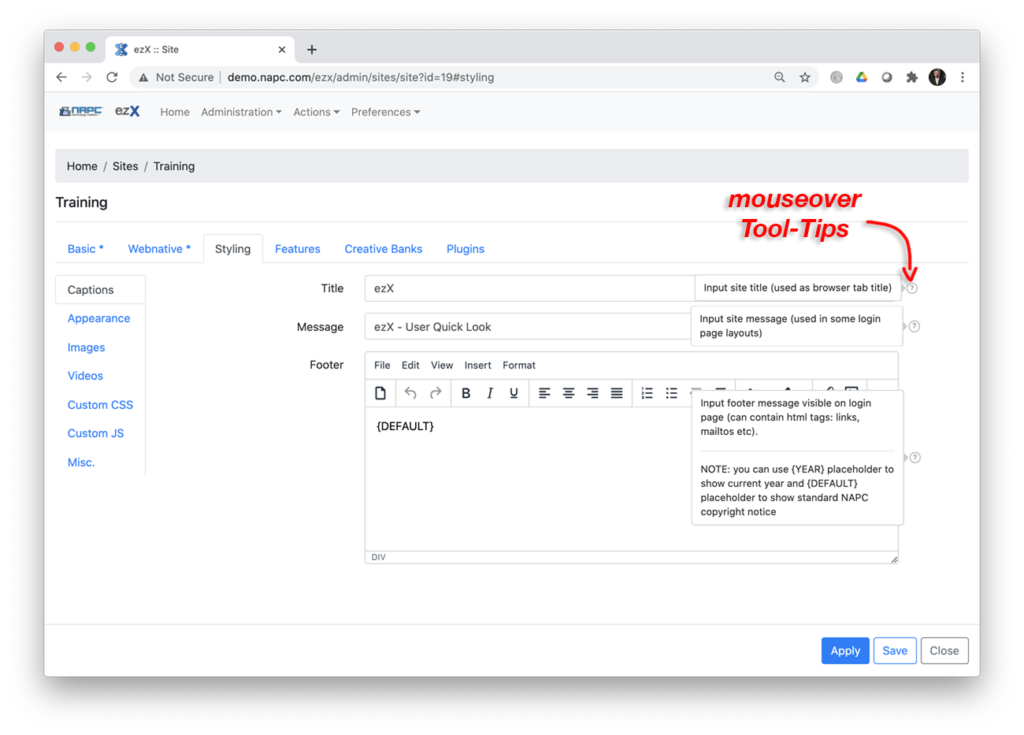
Styling is a large tab section so we’ll go right down the list and touch on most of the options starting with Captions. Throughout the program there are tool tip mouseover actions at the circled question mark that will give you a good indication of what’s needed in that section.

Title, doe not have to match the site name, It’s used as a browser tab title and bookmark name.
Message, is seen at the login screen on some site styles.
Footer, is not required but can easily be customized with the WYSIWYG tools.

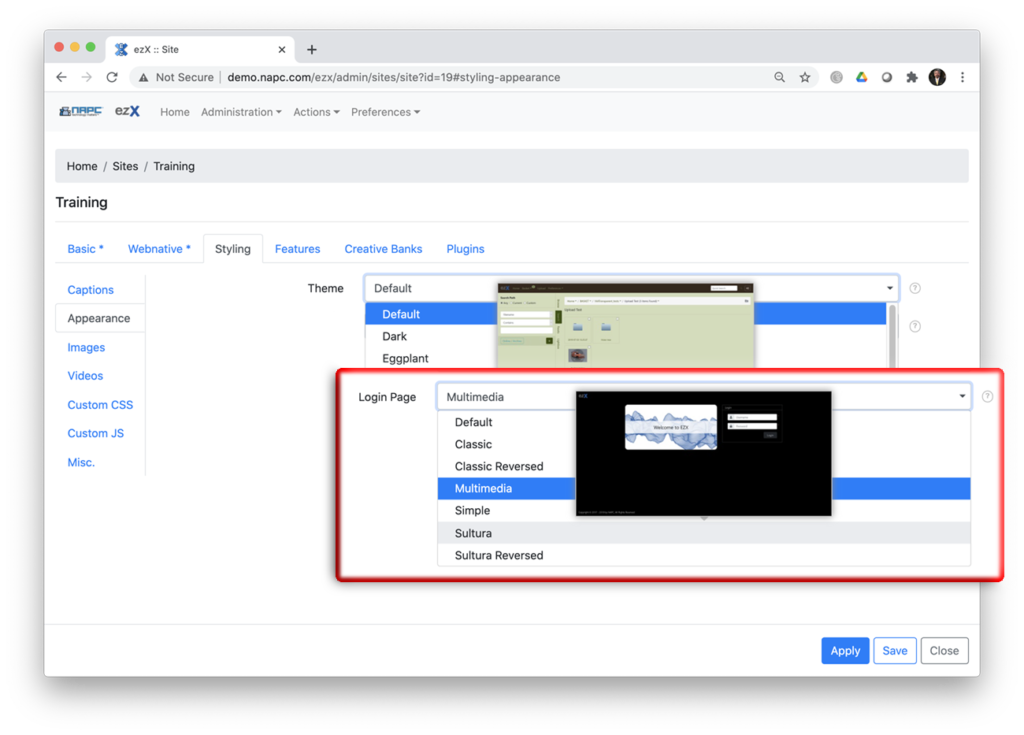
Under Appearance, you can set the ‘Login Page’ style from the pulldown selector and also the Theme for everything after the login. Themes control color breakouts for fonts and styles of text and mouseovers, ‘click actions’, links, and can be customized as bootstrap files and there are resources on the Web to do this. ( see the ‘Themes’ page in this document )
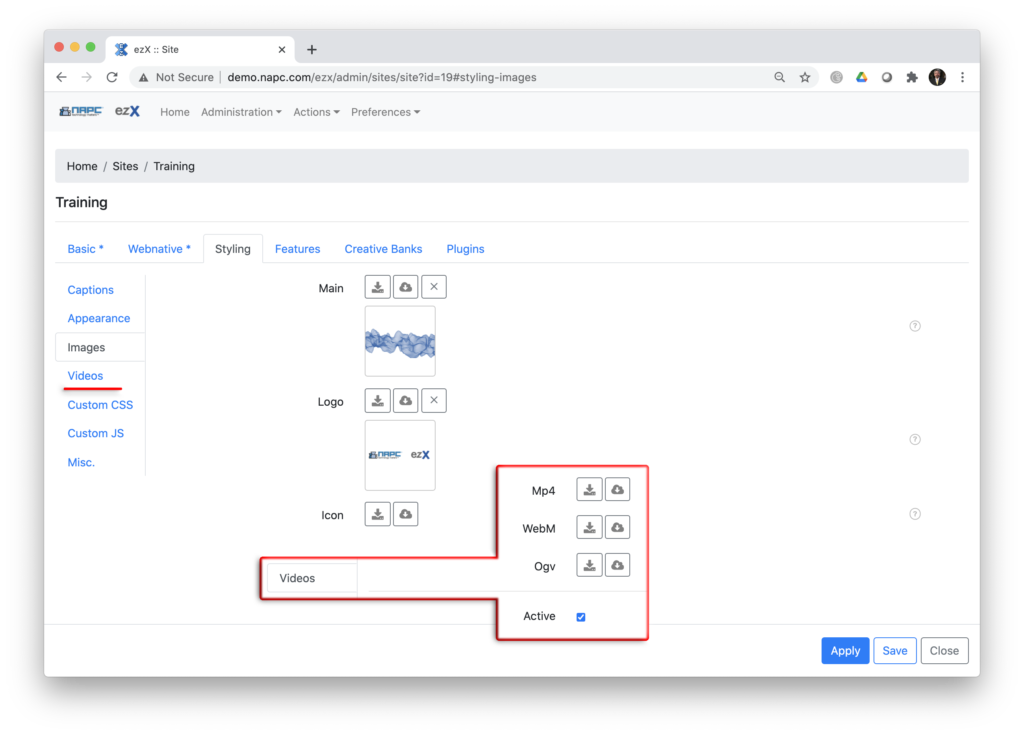
You can input images to brand each site independently. Image file types can be any format that Xinet supports, just make them small. There is also the ability to input video files for your login page. Supported formats are listed. Just keep them light weight like you would for any web/ html page.

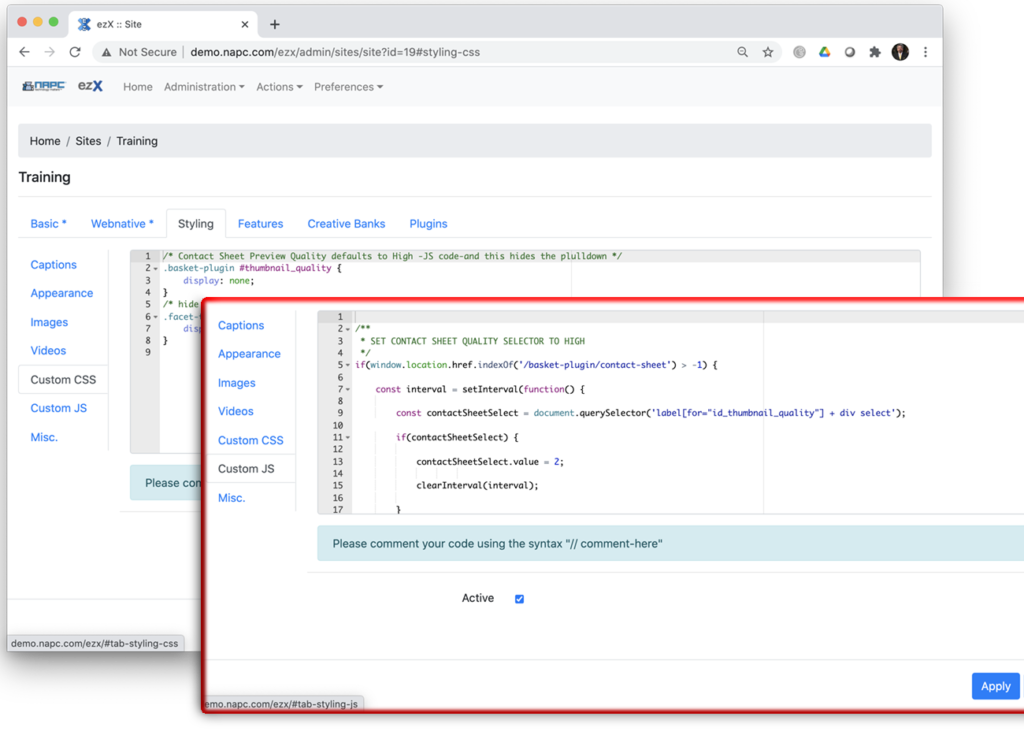
We also have allowances for your own CSS and JS code. You don’t need any of the declarative statements, just the actual code.

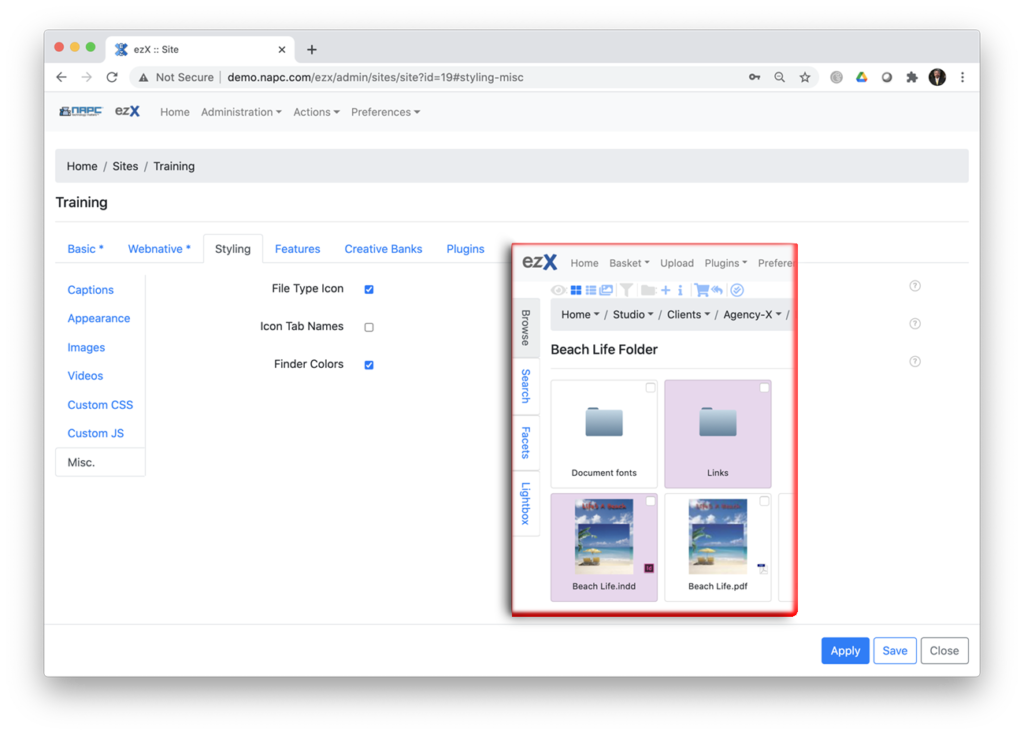
The last section of Misc. ( miscellaneous )
Has boolean selectors. ‘File Type Icons’ and ‘Finder Colors’ are displayed in the picture overlay. Filetype based on the file creator program and the Finder color is showing what color tag is assigned from a Mac client. We will display the last color assigned if there are multiples. Icon Tab Names, when selected will make the Side Bar Tabs graphic icons. Unselected, they appear as Word Icons.